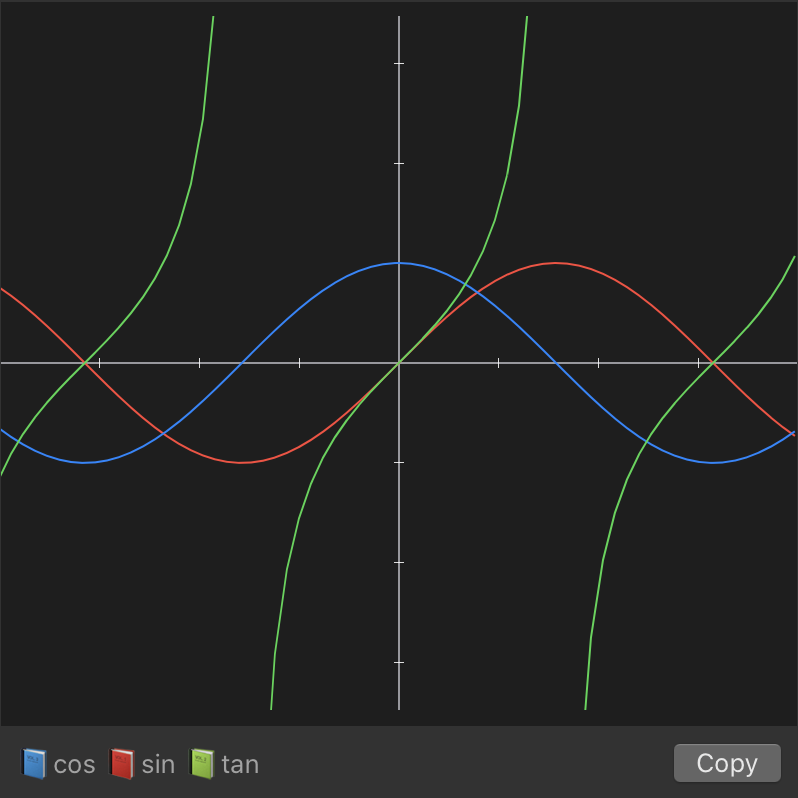
A SwiftUI function grapher in 160 LOC. The framework might be immature, but it made a lot of my work a tad easier. I will share the source as part of a project I am currently working on, so stay tuned!


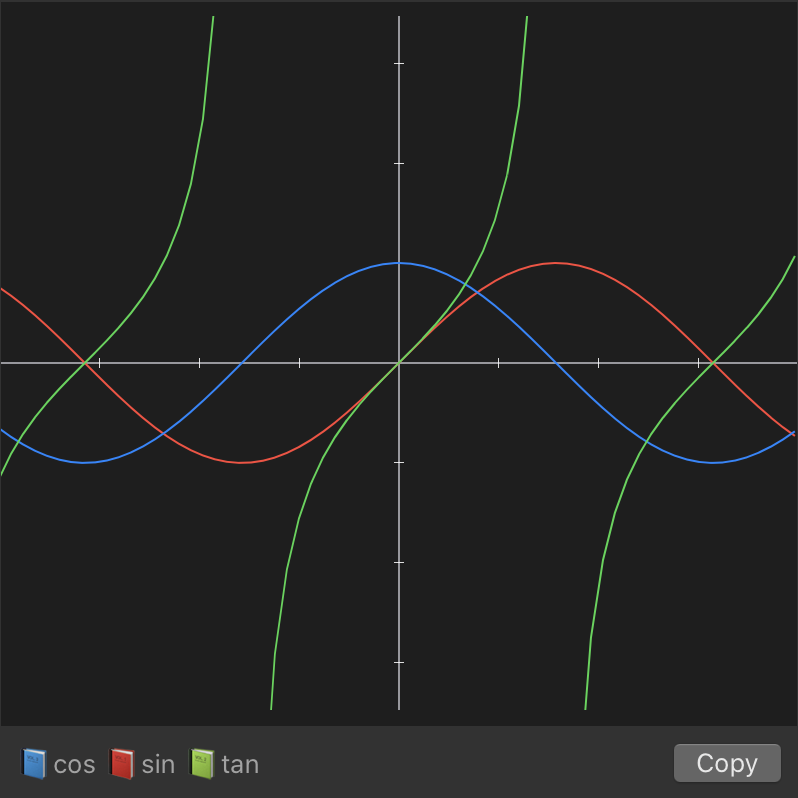
A SwiftUI function grapher in 160 LOC. The framework might be immature, but it made a lot of my work a tad easier. I will share the source as part of a project I am currently working on, so stay tuned!

Here are some of the things I learned this week, in the order I’ve noted them down.
If there is something that can be exploited, you can rest assured that unscrupulous Web sites will exploit it. The latest episode is port scanning through WebSockets. I didn’t even know this was possible, and I am kind of bummed that browsers keep encroaching more and more on operating system territory. I mean, who in their right mind wants a random Web site to control their device vibration?
Boolean blindness and why booleans are not always the right choice in the context of data modeling. Via Matt Diephouse’s “You Might Not Want a Boolean”.
I find it extremely frustrating to get a YouTube video as an answer to a programming question. I watch videos when I want to leisurely learn about something new, but when I have a specific problem to solve, they are my very last resort.
Before Swift Evolution, I had no idea what an ABI was. Today, even though I still get lost when it comes to the minutiae, I can at least follow along threads like this one without feeling too uncomfortable.
It’s also eye-opening to see how different communities and companies prioritize different aspects of a programming language. Rust got async/await since version 1.39.0, released last November, but they have yet to stabilize the ABI. Apple went about it the other way around with Swift, given the importance of ABI stability for their platforms.
A stable ABI would allow Rust libraries to be loaded by other languages (such as Swift), and would allow Rust to interop with libraries defined in other programming languages. […] However, a stable ABI is not all peaches and roses. Having to standardize the memory layout of data can limit the number of optimizations the compiler can perform.
A modularized ABI would be optional while compiling. This modular ABI could be published as a versioned crate. If the ABI ever needs a backward-compatibility breaking change, the change could be made within Semver. Alternatively, a new ABI-compliant compiler backend could be developed, or the current compiler backend could be extended to support an ABI feature flag that would toggle ABI compliant builds.
Here are some of the things I learned this week, in the order I’ve noted them down.
How the MissingNo. sprite is rendered in Pokémon. If you are into retro games and programming, I highly recommend this channel.
The Scunthorpe problem is, according to Wikipedia, “the unintentional blocking of websites, e-mails, forum posts or search results by a spam filter or search engine because their text contains a string of letters that appear to have an obscene or otherwise unacceptable meaning.” Via Scunthorpe Sans.
How HTTP/3 and QUIC work. I hadn’t heard about QUIC until earlier this week and watching this talk by Daniel Stenberg was a perfect way to catch up. Thanks Alaa for the tip!
As days keep getting longer here in Stockholm, I’ve been relying on the light appearance of macOS to avoid straining my eyes. One thing that caught me off guard is the dearth of decent-looking light themes for text-based applications. It’s almost as if developers have an overwhelming penchant for dark interfaces…
Here are some of the things I learned this week, in the order I’ve noted them down.
Visual explanations go a long way in demystifying tricky topics such as [floating numbers](Floating Point Visually Explained) and regular expressions.
JavaScript frameworks are costly, argues this well-researched piece by Tim Kadlec. One would think that performance tends to get better over time in technology, but that doesn’t seem to be the case in JS-land.
I picked up some LaTeX this week for writing mathematical notations and this cheatsheet came in quite handy.
Here are some of the things I learned this week, in the order I’ve noted them down.
The Blub Paradox (thanks Kim!). Coined by Paul Graham in his 2001 essay “Beating The Averages”, this concept refers to the inability of a programmer using a hypothetical mid-level language, called Blub, to:
I have some reservations about this one, based on my own experience, but it’s a nice tidbit nonetheless.
I did some reading on flying machines this week and picked up a new word: ornithopter.
I almost feel ashamed for not knowing this one until this week1: deuteragonist and tritagonist.
This answer by Dave Abrahams to a Quora question about the most important things involved in delivering a great software library. If I had to pick only one, that would be “rigorously document“.
The .org TLD is saved!
This month I noticed a sudden influx of visitors to the We Need Chrome No More piece form last year—46k page views is way, way above the monthly average hovering around 1k. My self-hosted instance of Fathom shows some limited data about top referrers, but none of the numbers make sense, and I am totally fine with that.
From a content creator perspective, it’s relatively easy to write about solutions. Tips and tricks. How to do X or Y. Lessons learned. In contrast, it’s significantly harder to write about problems—what’s at stake and why it’s worth the effort. Understanding a given problem to a level where it can be distilled requires much more rigor and experience than presenting solutions to said problem.
From a learner perspective, especially in their early stages of the learning process, it is far more worthwhile to understand the problems, challenges, and tradeoffs than to build a repertoire of solutions. Doing the latter without the former might work in the short and mid-term, but on the long run it is very likely to hinder personal and professional growth. Fast food is an apt analogy.
While this dichotomy makes learning certain topics particularly hard, it’s not unsurmountable. One has just to look hard enough.
Here are some of the things I learned this week, in the order I’ve noted them down.
How the layout algorithm works in SwiftUI stack views. Huge props to Adrian Zubarev for making that task easier for me. I will be sharing more about these findings, and the context that motivated them, in the near future.
Database normalization and normal forms, through various articles and resources, including this one. I’ve intentionally tried to stay as far as possible from databases for the past 10 years, but now I feel like I am missing out on a fundamental aspect of building server-side software.
I’m genuinely excited to see Chris Krycho adopt the format I’ve been recently experimenting with on this microblog. I’ve learnt a lot from reading Chris’ essays and journal entries1, and I am looking forward to reading more of these.
Here are some of the things I learned this week, in the order I’ve noted them down. This week I created a separate section for programming to keep things tidy.
Contact tracing. A joint initiative by Apple and Google to help health organizations throughout the world slow down the spread of COVID-19. This excellent entry on NSHipster is a good place to start if you’re interested in the nitty-gritty details. The official documentation itself can be found here.
Last week I mentioned free access to the ACM Digital Library during COVID-19. This week I stumbled upon this list of similar offers compiled by Michael Tsai.
The relationship between size, stride, and alignment in the memory layout of Swift types, thanks to this excellent article by Greg Heo.
In Swift Combine, you can filter out nil values using .compactMap { $0 } (reference). I was using filter(_:) before but that still requires force-unwrapping the value in subsequent operations.
Here are some of the things I learned this week, in the order I’ve noted them down:
Calm technology. A term coined by PARC researcher Mark Weiser in 1995, referring to technology that does not seek to become the center of attention when we use it. It’s there when we need it, and out of sight when we don’t. More on the topic here.
Eggcorn. A phrase or expression that resulted from intentionally or accidentally substituting one or more words from an expression with similar-sounding words (Wikipedia). For example:
The entire ACM Digital Library is free to access until June 30th. There’s more to COVID-19 quarantine than Netflix 😉.
Dear GitHub,
Where is my official dark mode support at? My eyes would profusely thank you for it. And they will be joined by many, many others in doing that.
Sincerely,
While browsing Product Hunt yesterday, I couldn’t help but get a strong mid-90s, GeoCities-esque, vibe as I scrolled past the animated GIF thumbnails.
I get it. This is how the attention economy works, and the Internet loves them GIFs. But when everything is screaming for your attention at the same time, the whole thing becomes a kitschy, obnoxious mess.
My good friend Mikael Muszynski sent me this nugget about metasyntactic variables:
I was reminded of the fact that companies which speak primarily in Swedish have their own metasyntactic variables!
The code will generally be written in English, but instead of
fooandbar, they have a clever system:“Apa” is the word for monkey [in Swedish], and not only is it a somewhat amusing word, it also happens to start with the letter “a”!
So the pattern goes
apa,bepa,cepa,depa…
Clever indeed.
Max Stoiber on using margins in UI components:
Margin breaks component encapsulation. A well-built component should not affect anything outside itself.
It’s very hard to disagree with this statement if you’ve been involved in any capacity with creating reusable UI components. Baked-in margins can and will hinder component reuse across different adaptive layouts.
A few years back, margins were the only way to create float-based grid layouts in CSS. Today, margin gymnastics are no longer necessary.
Instead of margin I have started using spacer components, which move the responsibility of managing space to the parent-level.
Implementation details aside, delegating the spacing between adjacent items to the wrapping component is the right approach. For instance, SwiftUI uses a similar API to the one suggested in the blog post:
VStack(spacing: 8) {
Text(”Item 1”)
Text(”Item 2”)
Text(”Item 3”)
}Here’s a new trick I picked up this morning: you can take full-page screenshots of any Web page in Safari for macOS without using third-party extensions.
Before trying this at home, make sure you have the Develop menu enabled. In case it’s not visible in the menu bar, head to Safari ▶ Preferences ▶ Advanced ▶ Show Develop menu in menu bar.
Once that’s taken care of, follow these steps:
html tag in the source tree.html tag and choose Capture Screenshot..png extension to the name if you want preview to properly recognize it as an image.Bonus: You can capture any HTML tag in the source tree, not just the root element.
You know those placeholder words used when writing tests or documentation for software programs? They are called metasyntactic variables, and today I picked up some brand new ones beside the usual foo, bar, baz, and qux: corge, grault, garply, waldo, fred, plugh, xyzzy, and thud (source). The last one is definitely a keeper.
struct Thud: Thuddable { ... }I remember the first time I was introduced to toto—the most used metasyntatcic variable in French programming literature—and made fun of how silly and immature it sounded; a shortsighted take in retrospect.